CSS3可以实现众多功能需求,今天我们介绍下,利用CSS3选择器 :nth-last-child() ,从最后一个元素开始,也就是倒数第几个元素。
实例:
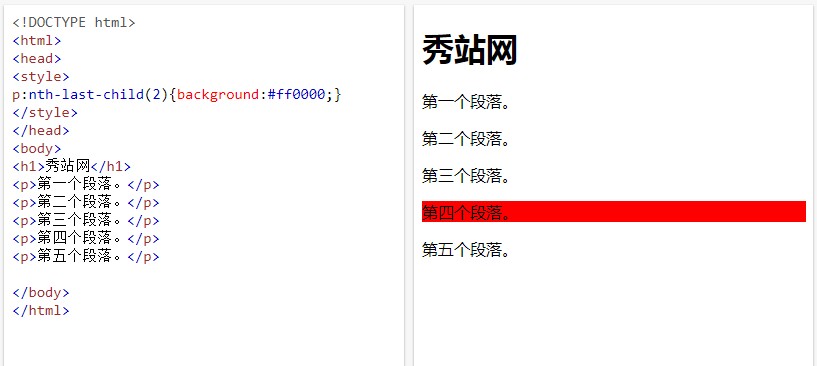
规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:
|
实现效果:

麦站模板建站平台(10年经验),服务数万家企业,固定透明报价。域名注册、主机/服务器、网站源码一站式服务。实体公司,专业团队,值得选择!超过1000套模板已登记版权,合规合法建站,规避版权风险!【点击获取方案】
CSS3可以实现众多功能需求,今天我们介绍下,利用CSS3选择器 :nth-last-child() ,从最后一个元素开始,也就是倒数第几个元素。
实例:
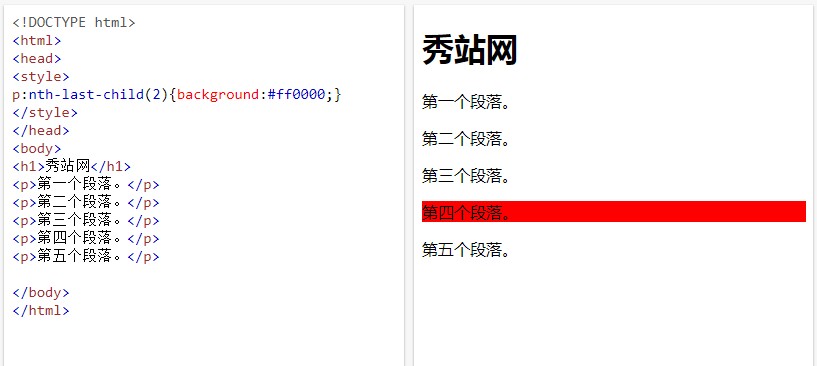
规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:
|
实现效果:

发表评论
评论列表(0条)