随着CSS3的升级,很多功能只需要在CSS里完成即可。
CSS3 :last-child 选择器
指定属于其父元素的最后一个子元素
实例分享:
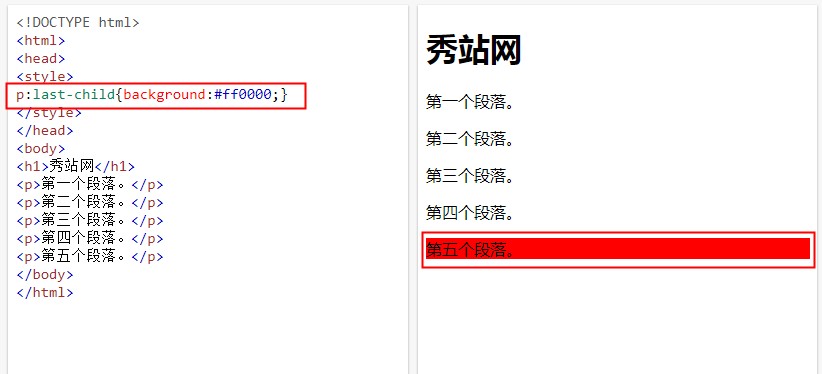
其父元素的最后一个子元素的 p 元素的背景色:
|
运行后效果:

麦站模板建站平台(10年经验),服务数万家企业,固定透明报价。域名注册、主机/服务器、网站源码一站式服务。实体公司,专业团队,值得选择!超过1000套模板已登记版权,合规合法建站,规避版权风险!【点击获取方案】
随着CSS3的升级,很多功能只需要在CSS里完成即可。
指定属于其父元素的最后一个子元素
实例分享:
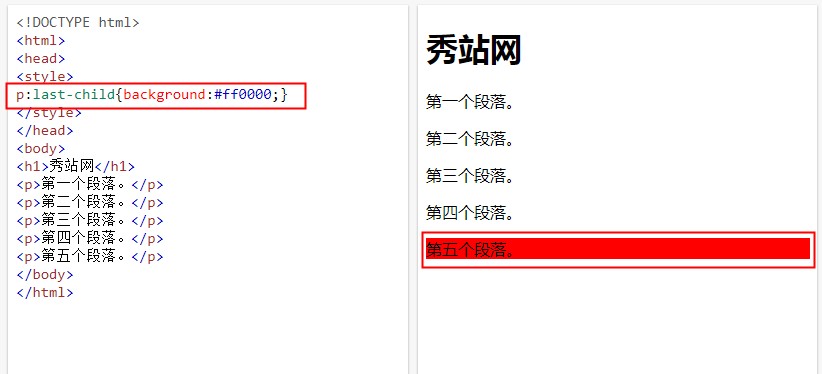
其父元素的最后一个子元素的 p 元素的背景色:
|
运行后效果:

发表评论
评论列表(0条)