创建筛选字段
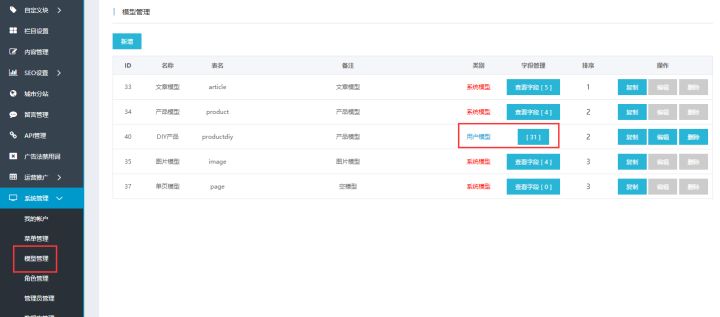
【系统管理】-【模型管理】-【DIY产品】-【字段管理】

一般创建单选或下拉框类型的字段,并记住id编号,例如下图为131,132,133,137

前端代码调用
group意思是将对应字段进行关联筛选
<div class="container"> <div class="sort"> <dl> <dt><strong>一年费用</strong></dt> <dd> <p><yunu:field id="131" group="131,132,133,137" noset="true" active="active"><a href="{$field.url}" class="{$field.active}">{$field.name}</a></yunu:field> </p> </dd> </dl> <dl> <dt><strong>学校类型</strong></dt> <dd> <p> <yunu:field id="132" group="131,132,133,137" noset="true" active="active"><a href="{$field.url}" class="{$field.active}">{$field.name}</a></yunu:field> </p> </dd> </dl> <dl> <dt><strong>学校位置</strong></dt> <dd> <p><yunu:field id="133" group="131,132,133,137" noset="true" active="active"><a href="{$field.url}" class="{$field.active}">{$field.name}</a></yunu:field></p> </dd> </dl> <dl> <dt><strong>学校特色</strong></dt> <dd> <p><yunu:field id="137" group="131,132,133,137" noset="true" active="active"><a href="{$field.url}" class="{$field.active}">{$field.name}</a></yunu:field></p> </dd> </dl> </div>
最终显示效果如下






















发表评论
评论列表(0条)