调用轮播图片是每个企业站常用的,今天我们介绍pbootcms调用轮播图的标签代码。
这里有两个思路,使用PbootCMS自带的轮播图片模块或者自建一个轮播模型。
1、使用PbootCMS自带的幻灯片模块
{pboot:slide gid=1 num=3}
<div class="swiper-slide">
<a href="[slide:link]">
<img src="[slide:src]" alt="[slide:title]">
</a>
</div>
{/pboot:slide}
很简单,使用{pboot:slide}标签调用即可,其中gid是分组,num是数量。
自带的轮播扩展内置了10个分组,有标题、副标题和链接地址,一般轮播够用了。
2、自建一个轮播模型
这是本篇教程着重要讲解的部分。
关于模型概念的理解,在使用PbootCMS制作模板的时候是非常重要的。
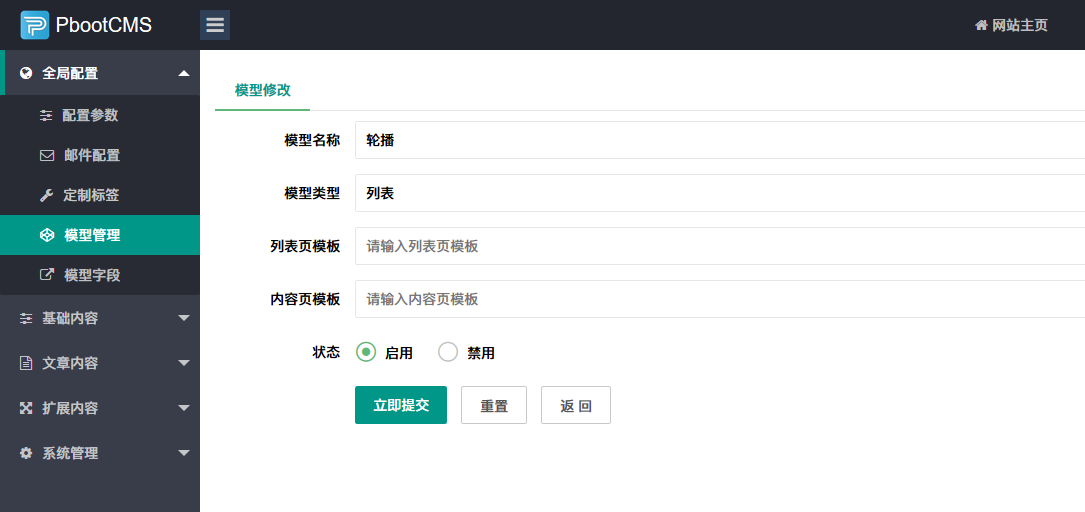
(1)、新建一个轮播模型

输入模型名称,模型类型选择列表,模板留空,提交。轮播模型就建好了,是不是很简单。
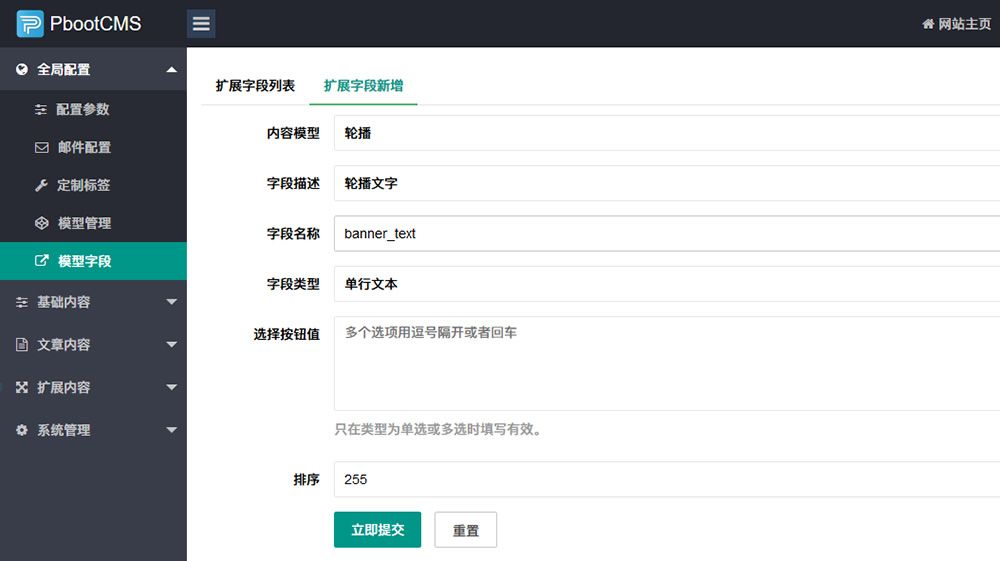
(2)、添加模型字段

这里可以自己添加需要在轮播中出现的一些元素,比如覆盖在轮播图片上的文字,点击跳转的链接等等,更高级一些甚至还可以添加一个表示当前轮播图片的动画效果的CSS名称,让不同的轮播图用不同的动画效果出现。(只要开动脑筋,PbootCMS的模型让一切皆有可能)
(3)、添加轮播栏目

添加栏目的理由:
最简单的理由就是添加内容需要选择栏目,不然不能添加。不过,仔细思考一下,一个网站的轮播很有可能不止在首页顶部调用,比如一些侧边栏广告轮播。那么这里的栏目就相当于默认轮播扩展中的分组,不同的是,这里的栏目是可以无限分组的,而且还可以根据栏目名称知道这是显示在哪里的轮播,方便管理。
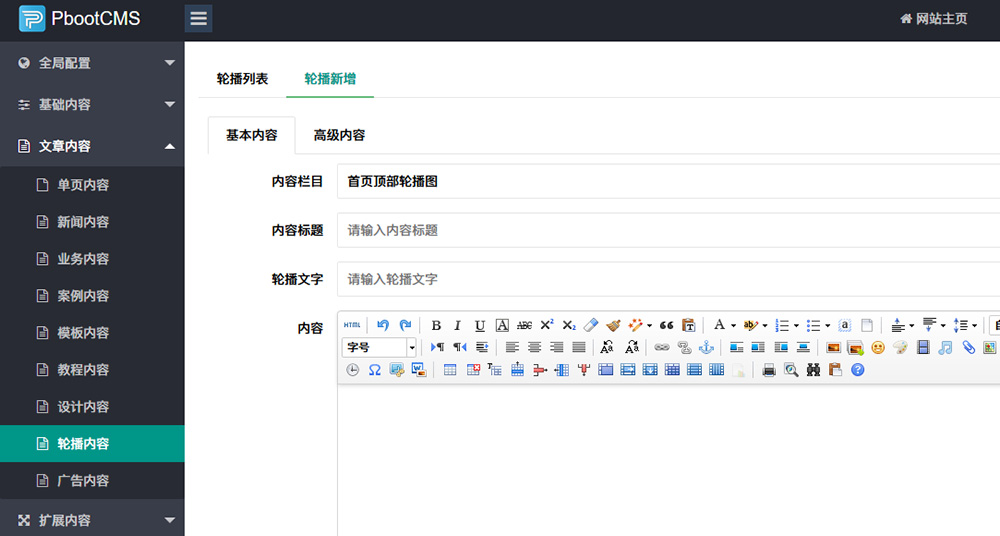
(4)、接下来就可以添加轮播图了

可以看到,刚才添加的字段“轮播文字”也在这里显示了。
(5)、轮播图调用
关于自建模型中轮播图的调用,参考官网文档:指定列表调用 即可。
{pboot:list scode=*}
<a href= "[list:link]"><img src=“[list:ico]”></a>
{/pboot:list}
总结:轮播图制作的时候主要就是调用思路。使用自带的轮播扩展,可以直接添加调用;使用模型的方式,可以做一些更高级的定义。





















发表评论
评论列表(0条)