我们在pbootcms后台发布文档的时候,会看到有置顶和推荐的开关,那么没有头条的开关,有时候碰到属性太多,操作的时候就比较麻烦,今天我们分享后台列表增加【头条】的开关功能。
下面来说说pbootcms想要添加头条显示开关怎么弄。
先来看看效果:

实现教程:
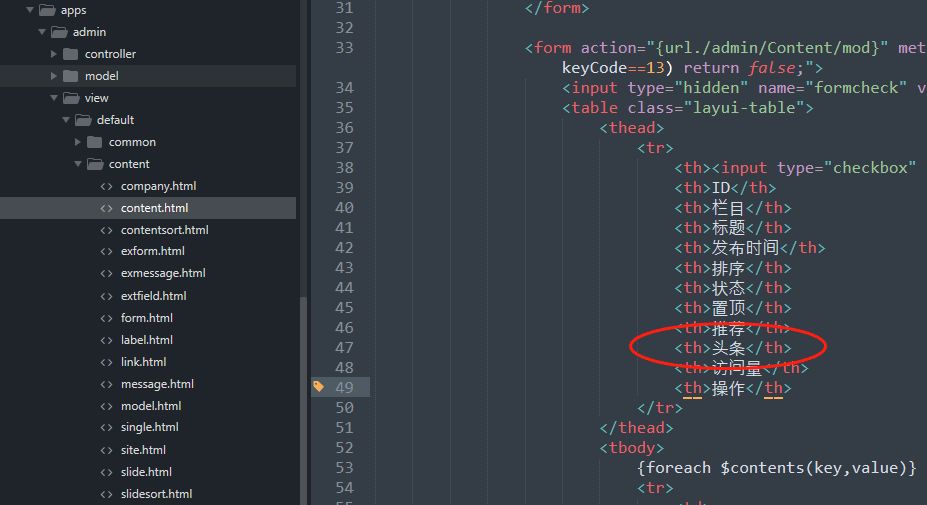
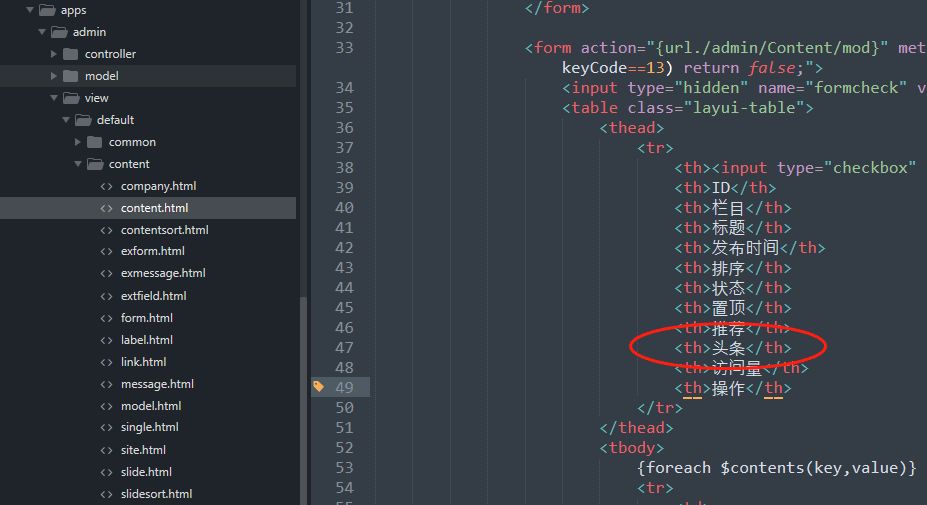
1、打开\apps\admin\view\default\content\content.html
找到下图位置,增加头条标题
<th>头条</th>

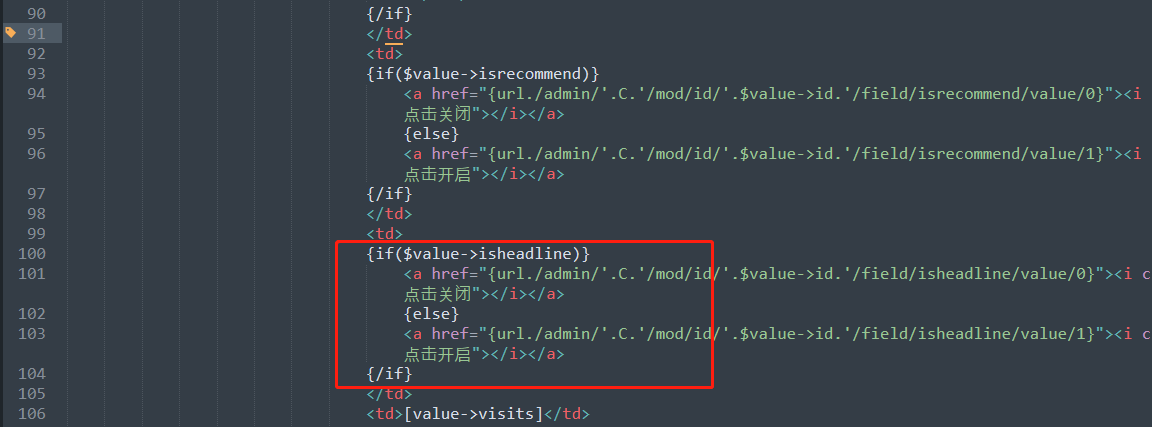
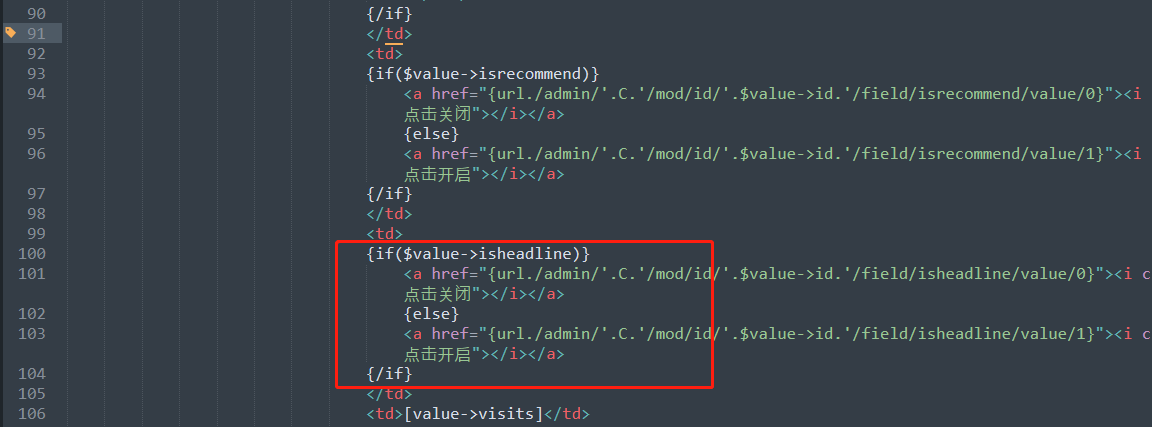
2、继续在刚才的页面往下拉找到下图位置增加头条按钮代码
03 | {if($value->isheadline)} |
05 | <a href="{url./admin/'.C.'/mod/id/'.$value->id.'/field/isheadline/value/0}"><i class='fa fa-toggle-on' title="点击关闭"></i></a> |
09 | <a href="{url./admin/'.C.'/mod/id/'.$value->id.'/field/isheadline/value/1}"><i class='fa fa-toggle-off' title="点击开启"></i></a> |
|

到这里就完成了,欢迎大家学习参考。
























发表评论
评论列表(0条)