本文介绍了pbootcms想要添加留言文件上传怎么处理,解决思路:打开这个文件apps home controller IndexController.php,在里面添加新增上传入口函数就可以了。
首先引入layui框架:
1 | <link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"> |
3 | <script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script> |
|
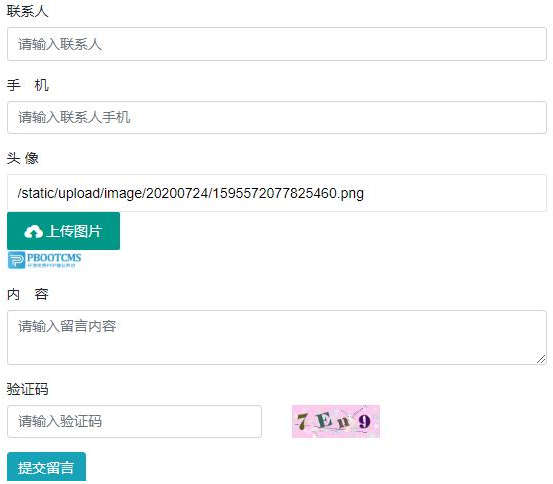
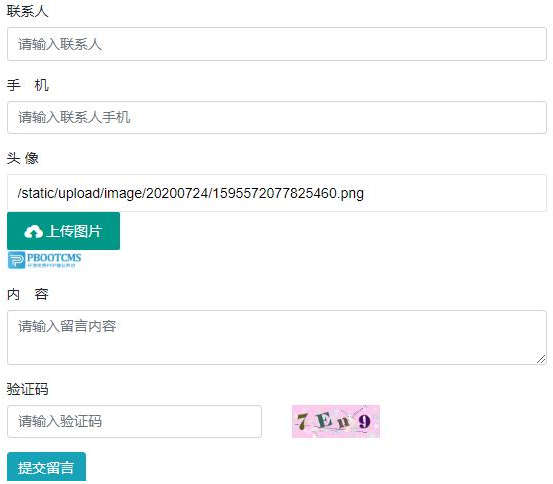
然后修改前端的留言页面:
01 | <div class="form-group"> |
02 | <label for="mobile">头 像</label> |
04 | <input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input"> |
05 | <button type="button" class="layui-btn upload" data-des="ico"> |
06 | <i class="layui-icon">?</i>上传图片 |
08 | <div id="ico_box"></div> |
13 | layui.use(['element','upload'], function(){ |
14 | var element = layui.element; |
15 | var upload = layui.upload; |
18 | var uploadInst = upload.render({ |
19 | elem: '.upload' //绑定元素 |
20 | ,url: '/index.php?p=/index/upload' //上传接口 |
21 | ,field: 'upload' //字段名称 |
22 | ,multiple: false //多文件上传 |
23 | ,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频) |
24 | ,acceptMime: 'image/*' |
27 | layer.closeAll('loading'); //关闭loading |
29 | $('#ico').val(res.data[0]); |
30 | $('#ico_box').html("<img src='"+res.data[0]+"' width=80 >"); |
33 | layer.msg('上传失败:'+res.data); |
37 | layer.closeAll('loading'); //关闭loading |
|
打开apps/home/controller/IndexController.php
新增上传入口函数
1 | public function upload() |
3 | $upload = upload('upload'); |
4 | if (is_array($upload)) { |
|

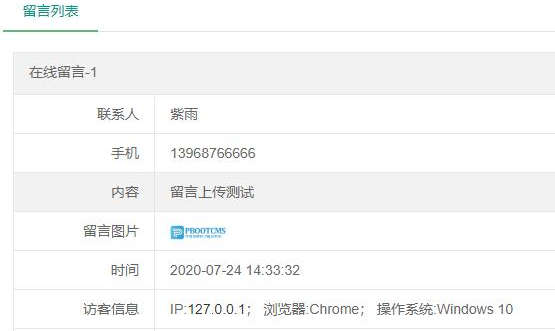
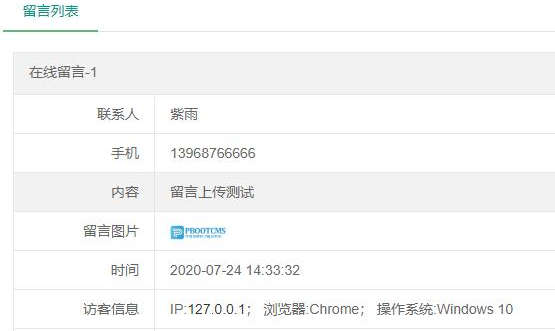
后台对应的改成图片展示或者其他形式

注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。























发表评论
评论列表(0条)