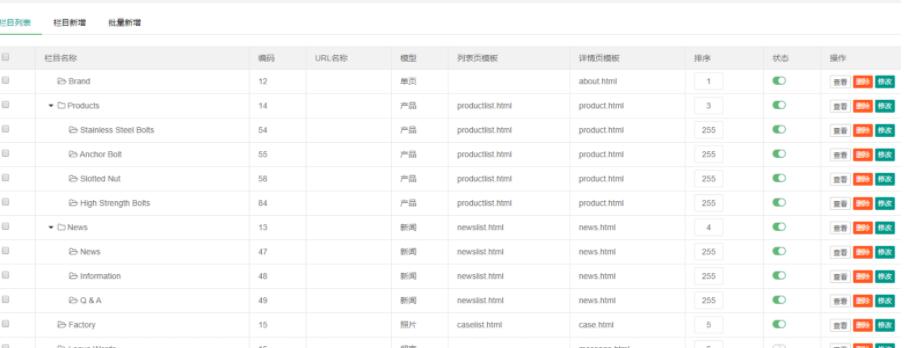
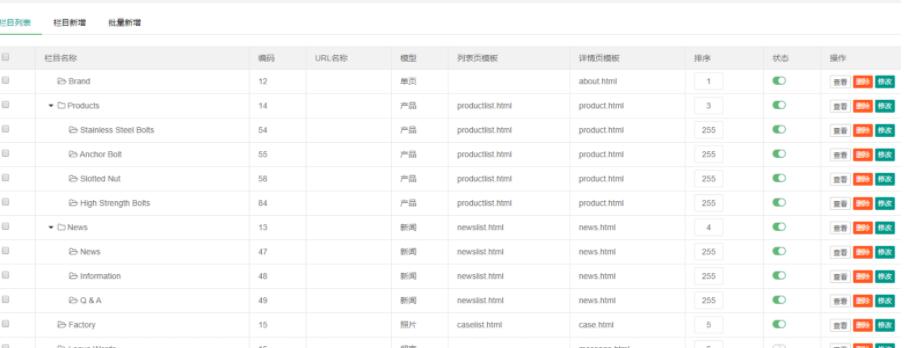
菜单默认展开效果:

修改方法:
1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
|
修改为:
|
也就是增加了一个 initialState:”expanded” 参数,即所有节点都展开。
另外 initialState: ‘collapsed’ 是所有节点都折叠。
麦站模板建站平台(10年经验),服务数万家企业,固定透明报价。域名注册、主机/服务器、网站源码一站式服务。实体公司,专业团队,值得选择!超过1000套模板已登记版权,合规合法建站,规避版权风险!【点击获取方案】

1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
|
修改为:
|
也就是增加了一个 initialState:”expanded” 参数,即所有节点都展开。
另外 initialState: ‘collapsed’ 是所有节点都折叠。
发表评论
评论列表(0条)