WEB前端经常会遇到使用iconfont字体,如*.woff、*.svg后缀的字体文件,但在IIS加载字体时请求会返回404错误,这是IIS的Mime设置问题,默认在IIS上是没有添加对*.woff,*.svg文件的Mime类型,添加进去就行了,方法如下:
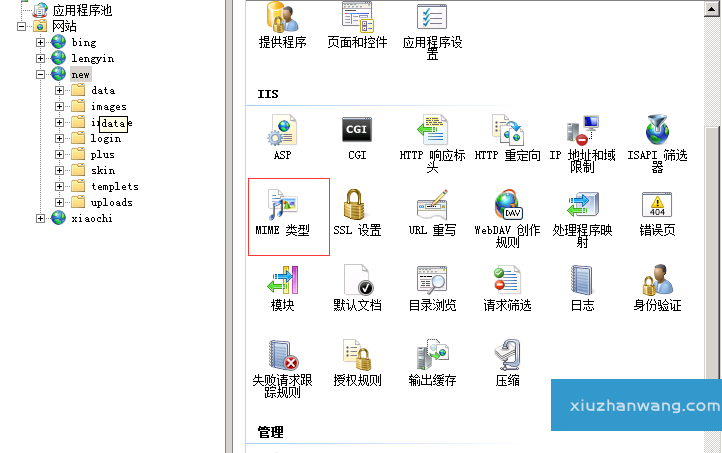
在IIS找到对应的网站,在右侧找到MIME类型。

依次增加如下MIME类型,当日根据实际情况自己增加类型即可,比如有些IIS不识别*.MP4格式的视频文件
.woff application/x-font-woff .woff2 application/x-font-woff .svg image/svg+xml .mp4 video/mpeg
另外在mvc中,设置了上述Mime类型后get请求字体时任然会出现404的问题,这个时候需要在我们的web工程中的config的system.webServer节点中添加如下的代码来支持:
<staticContent>
<remove fileExtension=".woff"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff2" />
<remove fileExtension=".ttf" />
<mimeMap fileExtension=".ttf" mimeType="application/x-font-truetype" />
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
<remove fileExtension=".otf" />
<mimeMap fileExtension=".otf" mimeType="application/x-font-opentype" />
<remove fileExtension=".eot" />
<mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" />
</staticContent>





















发表评论
评论列表(0条)