今天碰到一位网友,问我们织梦的网站地图在什么目录下,如何进行修改,秀站网从业6年,作为国内第一批织梦模板开发商,对织梦系统和模板研究较深,下面就介绍下织梦自带的HTML网站地图如何完善。
织梦自带HTML地图模板存放在:/templets/plus/sitemap.htm
此地图模板中标签调用是 {dede:global name='maplist'/},通过后台生成后,发现地图模板路径是data/sitemap.html,前台产生的是栏目名称,并没有把子栏目及文档生成出来。
那么我们则需要进行二次修改,让地图模板生成所有栏目及栏目下所有文档,且让地图生成在跟目录下。
第一步:修改dede/makehtml_map.php,删除产生的data目录,让地图sitemap.html 直接生成在跟目录下。
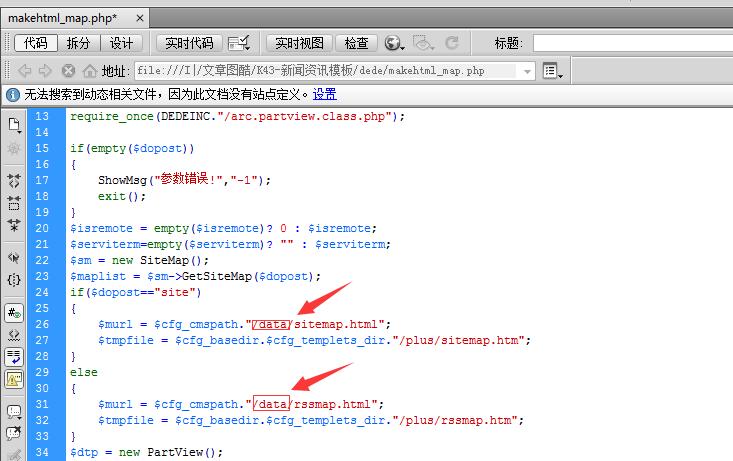
打开dede/makehtml_map.php文件,删除红色圈内【/data】,如图所示

第二步:优化/templets/plus/sitemap.htm 代码
我们把地图URL提交给搜索引擎时,搜索引擎其实抓取的是网站的URL,至于样式风格随便大家,有条件的用户可以自行写一个。
模板里的代码调用用:
|
{dede:channelartlist}
<h4><a href='{dede:field name='typeurl'/}' target="_blank">{dede:field name='typename'/}</a></h4>
<div class="b1">
<ul>
<!--channel 是获取主栏目下所有子栏目-->
{dede:channel type='son'}
<li><a href="[field:typelink/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
<div class="clear"></div>
</div>
<div class="b2"> <ul> <!--arclist 是获取栏目下所有文档-->
{dede:arclist titlelen='20' row='10000'}
<li><a href="[field:arcurl /]" target="_blank">·[field:title /]...</a></li>
{/dede:arclist}
</ul> </div>
{/dede:channelartlist}
|





















发表评论
评论列表(0条)