使用百度提供的“百度地图生成器”快速生成百度地图,并把生成的地图插入到自己的网页中。
第一步:打开网址
打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html
第二步:定位地址位置
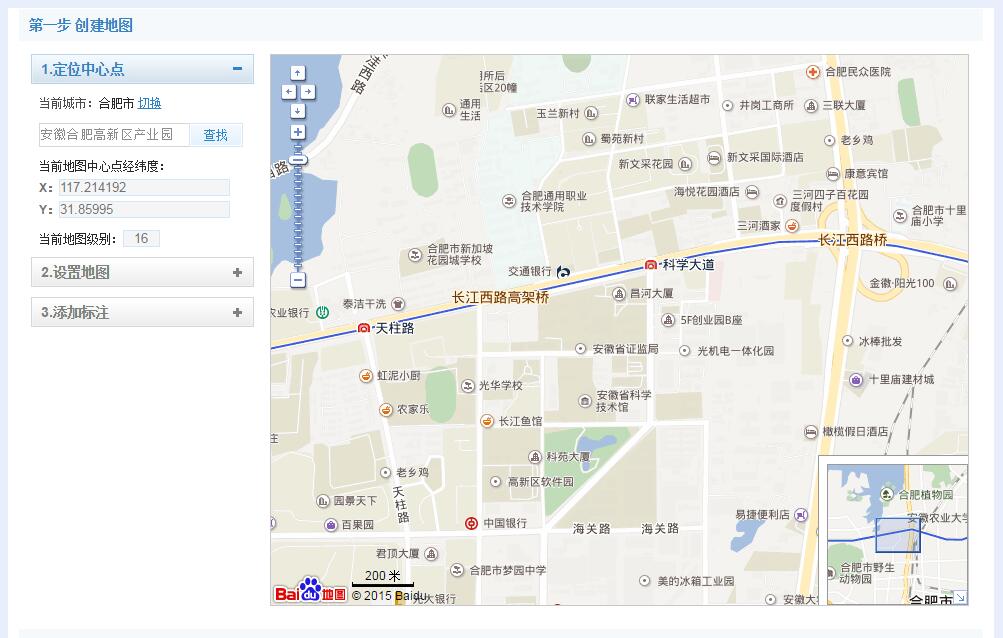
在“1.定位中心点”中,切换城市,并查找具体位置,如下图:

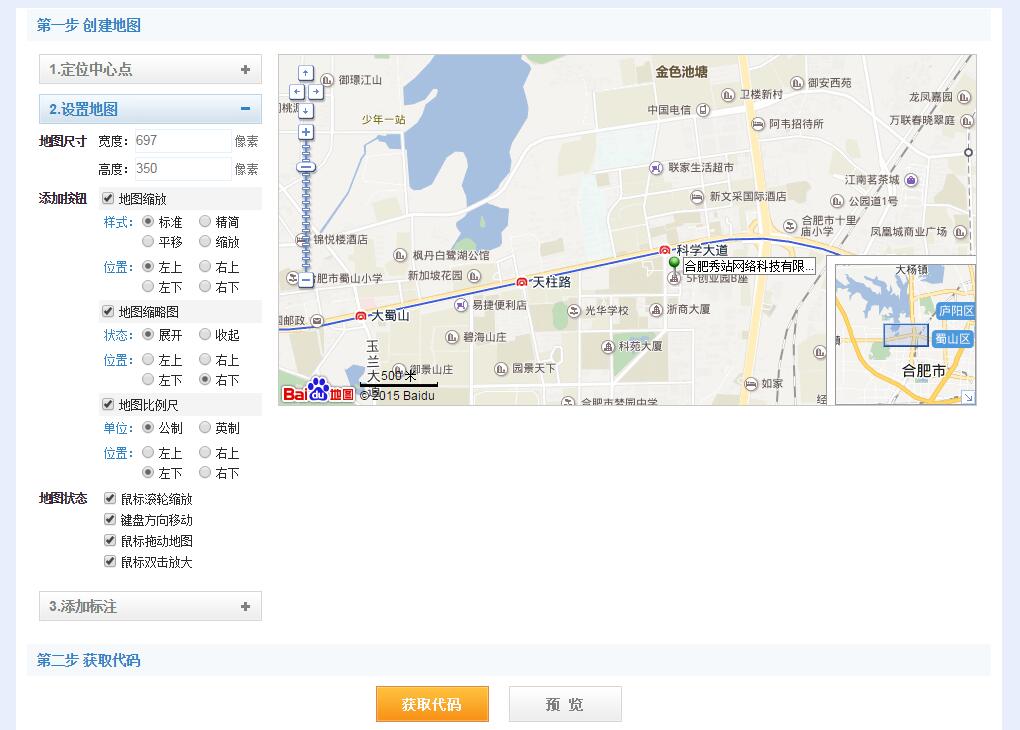
第三步:在“2.设置地图”中,可以按照自己的喜好修改地图的外观:
1、地图的宽和高
2、地图上显示的按钮(缩放、缩略图、比例尺)
3、鼠标和键盘对地图的操作
如下图:

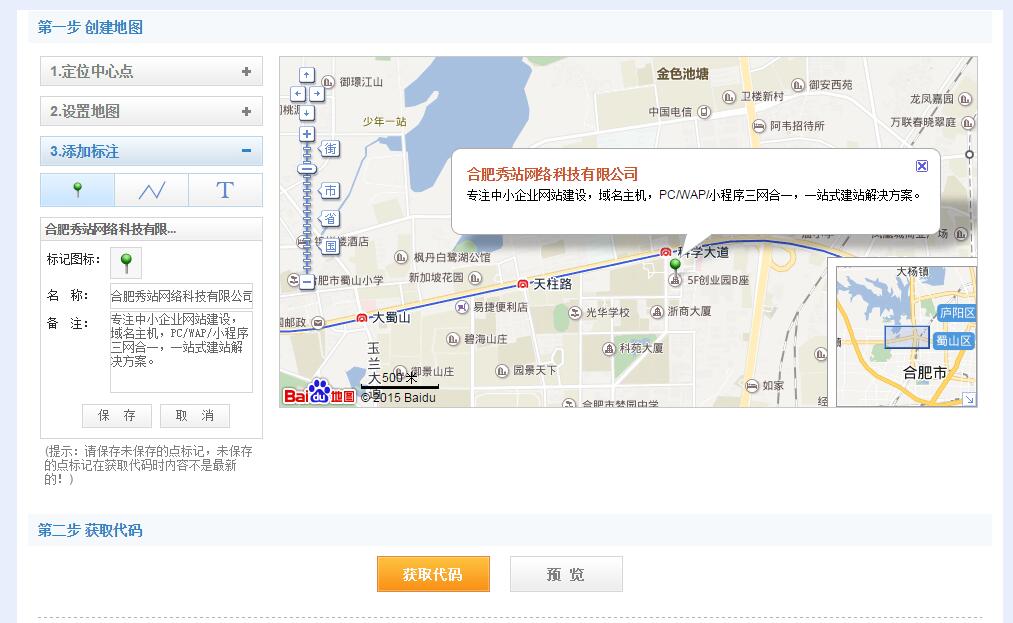
第四步:在“3.添加标注”中,可以添加自己想要标注的位置和信息,如下图:

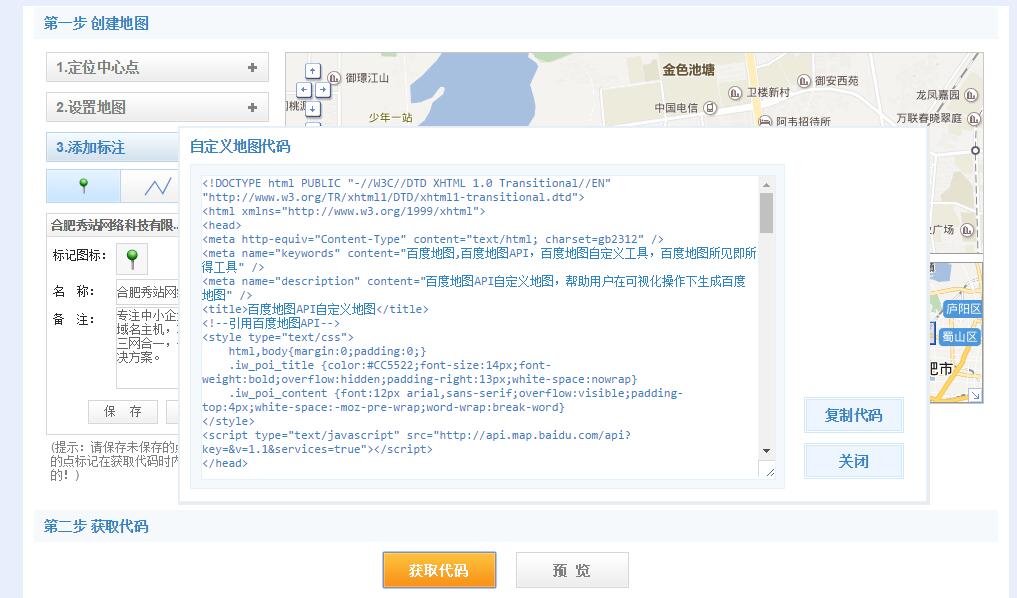
第五步:在“获取代码”中,点击“获取代码”按钮,就会弹出根据上面的设置生成代码,如下图:

第六步:把上一步生成的代码保存为html文件(我这里保存为map.html)
这里的map.html 放在了跟目录下。
第七步:打开自己网站的后台,一般在栏目内容(需要切换到源码模式)或者网页代码中。
找到相应位置,粘贴代码为:<iframe src="/map.html" width="600" height="300" frameborder="0" scrolling="no"></iframe>





















发表评论
评论列表(条)