织梦程序文档分享到微信后,不显示缩略图及摘要,给用户带来不好的体验,不利于推广及营销。今天我们来介绍下织梦文章分享到微信带缩略图与简介修改方法,完成这一个功能。
默认文章分享效果不显示摘要和缩略图:

通过教程修改之后效果:

准备工作
微信服务号一个,并且已经通过了实名认证;
一个ICP备案的域名;
操作步骤
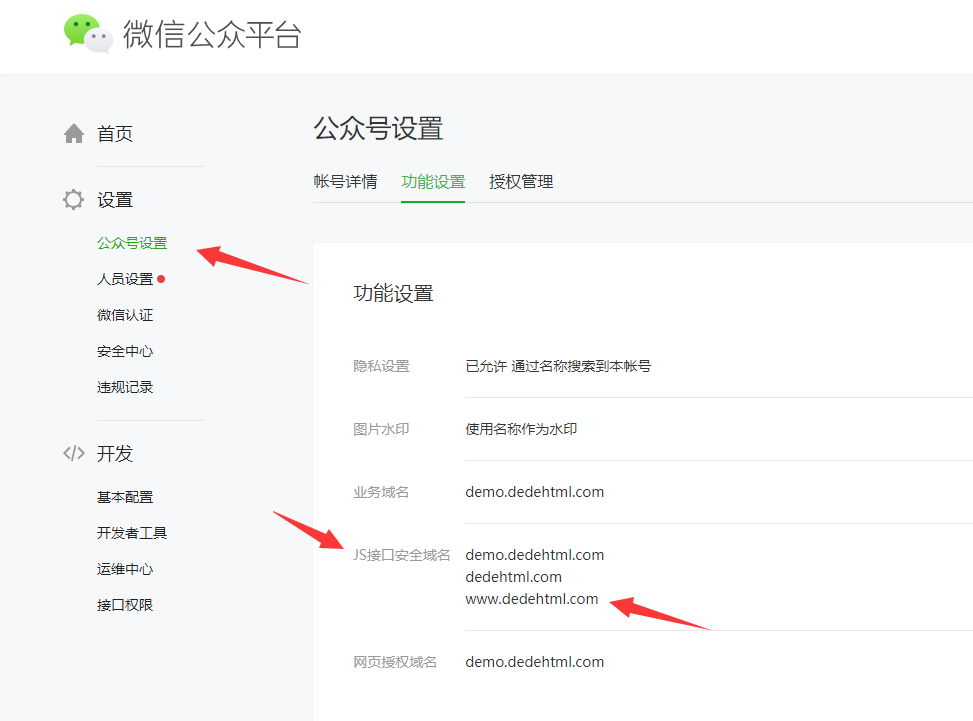
1、查看AppId,AppSecret以及绑定域名


2、文章内容页模板微信分享代码
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
var url = encodeURIComponent(location.href.split("#")[0]);
$.ajax({
type: "get",
url: "http://www.xiuzhanwang.com/wechat.php?link=" + url,
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(e) {
var d = e.appid,
i = e.timestamp,
t = e.noncestr,
n = e.signature;
wx.config({
debug: 0,
appId: d,
timestamp: i,
nonceStr: t,
signature: n,
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage"]
}),
wx.ready(function() {
wx.onMenuShareTimeline({
title: "{dede:field.title/}",
desc: "{dede:field.description/}",
link: "{dede:global.cfg_basehost/}{dede:field.id runphp='yes'}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}",
imgUrl: "{dede:global.cfg_basehost/}{dede:field.litpic/}"
}),
wx.onMenuShareAppMessage({
title: "{dede:field.title/}",
desc: "{dede:field.description/}",
link: "{dede:global.cfg_basehost/}{dede:field.id runphp='yes'}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}",
imgUrl: "{dede:global.cfg_basehost/}{dede:field.litpic/}"
})
})
}
});
</script>
温馨提示:域名换成自己的域名
3、wechat.php文件下载,放在网站根目录
链接:https://pan.baidu.com/s/1X5hAHu2VOyXrwjb5k4_RXw
提取码:9825





















发表评论
评论列表(0条)