在用DedeCMS做站群的时候,往往有多个管理后台,逐个登录非常繁琐,网上也有整合的软件,但总感觉安全性不行,毕竟要事先写好用户名和密码,万一被攻击。可是一大片的损失啊,所以还是各自独立的好。
下面是用JavaScript的onchange事件,实现多后台切换,打开/dede/templets/index2.htm,找到logo图片的附近,增加代码如下
切换后台 <select name="select" onchange="window.open(this.options[this.selectedIndex].value)" style="height:30px;margin-top:3px;"> <option value="网站1管理后台地址" >网站1</option> <option value="网站2管理后台地址" >网站2</option> <option value="网站3管理后台地址" >网站3</option> </select>
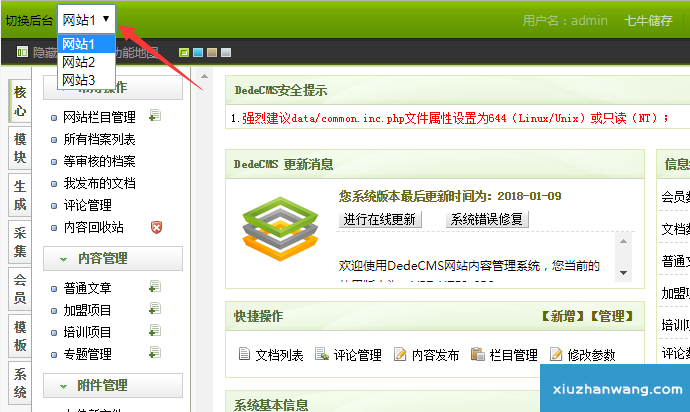
前台效果如下

JavaScript的onchange事件
1、定义和用法
onchange 事件会在域的内容改变时发生。
2、语法
onchange="SomeJavaScriptCode" 说明:SomeJavaScriptCode必需。规定该事件发生时执行的 JavaScript
3、支持该事件的 HTML 标签:
<input type="text">, <select>, <textarea>
4、支持该事件的 JavaScript 对象:
fileUpload, select, text, textarea
5、案例是让Select菜单跳转到新窗口打开
<select name="select" onchange="window.open(this.options[this.selectedIndex].value)">
如果是在本窗口打开
<select name="select" onchange="window.location=this.options[this.selectedIndex].value">
使用的时候注意合理运用就好。
当然可以把事件单独写。
<html>
<head>
<script type="text/javascript">
function upperCase{
window.location=this.options[this.selectedIndex].value
}
</script>
</head>
<body>
<select name="select" onchange="upperCase()">
<option value="网站1管理后台地址" >网站1</option>
<option value="网站2管理后台地址" >网站2</option>
<option value="网站3管理后台地址" >网站3</option>
</select>
</body>
</heml>





















发表评论
评论列表(0条)