我们在碰到一些个性化网站定制的时候,会经常碰到,要在栏目增加缩略图、英文名称或者增加其他字段,并且首页有时候会循环调用栏目名称、英文名称、缩略图等。
我的解决办法:
英文名称——新增字段。
缩略图——新增字段。
第一:执行SQL语句,增加字段typeimg,写入数据库
新增缩略图功能步骤(必须先备份数据库和文件):
1)首先,在后台执行sql语句,添加栏目缩略图字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default ''; |
其中dede为表前缀,若有做修改,请改为修改后的前缀。
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符。

第二: 而后,除了我们的模版文件,一共需要修改系统的五个文件:
1:/dede/catalog_add.php 增加栏目文件
2:/dede/catalog_edit.php 修改栏目文件
3:/dede/templets/catalog_add.htm 增加栏目文件
4:/dede/templets/catalog_edit.htm 修改栏目文件
5:/nclude/taglib/channel.lib.php 字段调用文件
2.1)、打开/dede/catalog_add.php (每次查找时能遇到两处,都需要修改)
查找:(reid,topid,sortrank,typename,typedir,
修改为:(reid,topid,sortrank,typename,typedir,typeimg,
查找:('~reid~','~topid~','~rank~','~typename~','~typedir~',
修改为:('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
-----------------------------------------------------------------------------
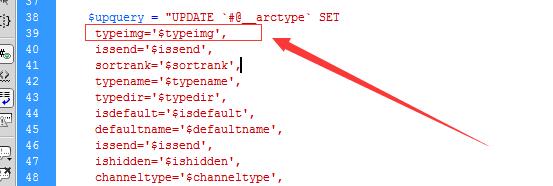
2.2)、打开/dede/catalog_edit.php
搜索:$upquery = "UPDATE `xiuzhanwang_arctype` SET(一共能找到3处,但是我们只要修改在大约38行这个位置的)
在其下方添加:`typeimg`='$typeimg',
如图所示:

------------------------------------------------------------------------------------------------------------------
2.3)、打开/dede/templets/catalog_add.htm
搜索:列表命名规则:
1、在head区域引入main.js文件<script language='javascript' src="js/main.js"></script>
2、然后在栏目名称代码其tr下方添加一个tr,内容如下:
<tr>
<td height="65" style="padding-left:10px;">栏目图片:</td>
<td><input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="" />
<input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectTemplets('SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>
|
添加后效果如图所示:

2.4)、打开/dede/templets/catalog_edit.htm
1、修改好以上代码后,在head区域引入main.js文件<script language='javascript' src="js/main.js"></script>
2、搜索:列表命名规则:在其tr下方添加一个tr,内容如下:
<tr>
<td height="65" style="padding-left:10px;">栏目图片:</td>
<td><input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" /><input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用) </td>
</tr>
|
添加后如图所示:

2.5)、打开:/nclude/taglib/channel.lib.php
搜索:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替换为:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
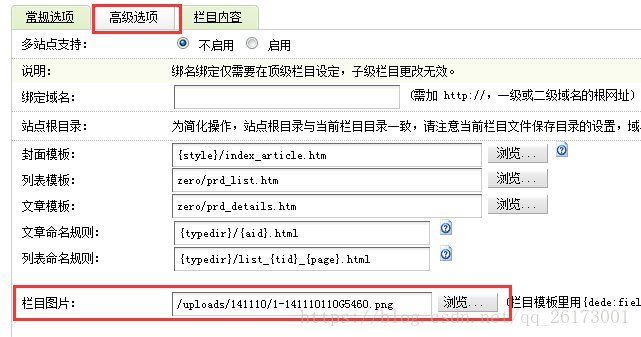
上传这些文件后:在栏目的高级选项操作就能看到出现了上传缩略图的功能:

第四:标签调用写法:
PC端首页循环调用:
{dede:channelartlist row='5' typeid='1' }
<li><a href="{dede:field name='typeurl'/}" target="_blank">
<img src="{dede:field.typeimg /}" /><h3>{dede:field name='typename'/}</h3><span>{dede:field.seotitle /}</span>
</a></li>
{/dede:channelartlist}
|
移动端首页循环调用:
{dede:channelartlist row='5' typeid='1' }
<a href="list.php?tid={dede:field.typeid /}"><span><img src="{dede:field.typeimg /}"></span>
<p>{dede:field name='typename'/}<em>{dede:field.seotitle /}</em></p>
</a>
{/dede:channelartlist}
|
到此就修改成功了。
如果栏目增加非图片上传字段,如英文名称字段,可以参考教程:织梦网站栏目增加英文名称的方法





















发表评论
评论列表(条)